- Overview
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
Sidebars and Widgets
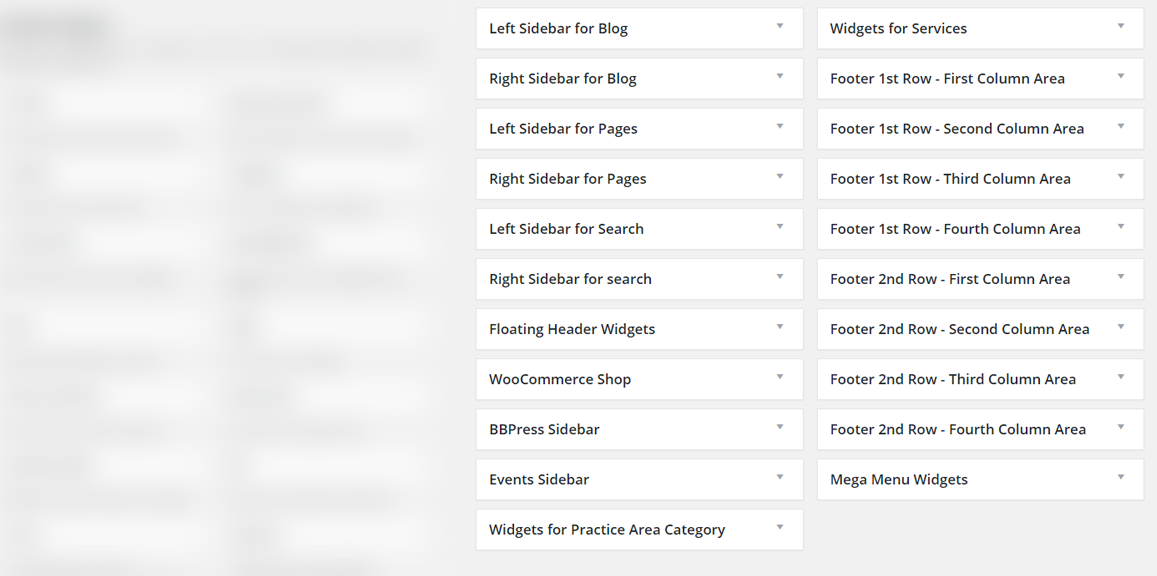
Widget Positions
DigitalLaw has some built-in Widget Positions to use. Here are details of each position:
- Left Sidebar For Blog: You can add Widgets that you want to display as Left sidebar for (only) Blog pages like Blogroll, Category, Tag, Archives etc pages.
- Right Sidebar For Blog: You can add Widgets that you want to display as Right sidebar for (only) Blog pages like Blogroll, Category, Tag, Archives etc pages.
- Left Sidebar For Pages: You can add Widgets that you want to display as Left sidebar for pages that you created using Pages section.
- Right Sidebar For Pages: You can add Widgets that you want to display as Right sidebar for pages that you created using Pages section.
- Left Sidebar For Search: You can add Widgets that you want to display as Left sidebar for Search Results page only.
- Right Sidebar For Search: You can add Widgets that you want to display as Right sidebar for Search Results page only.
- WooCommerce Shop: This widget position is specially created for WooCommerce pages only. You can add widgets like Cart, Login, Recently Viewed Products etc widgets here.
- BBPress Sidebar: This widget position is specially created for BBPress page only. You can add widgets of your choice to show on BBPress page.
- Events Sidebar: This widget position is specially created for Events pages only. You can add widgets like Calendar, Recent Events for Events page.
- Widget For Practise Area Category: This widget position is specially created for Practise Area (Porfolio) Category page only.
- Widget For Services: This widget position is specially created for Services (Team Members) Category page only.
- First Row Widgets: This widget position is specially created for Footer area, read more about it below.
- Second Row Widgets: This widget position is specially created for Footer area, read more about it below.
Footer Widgets
DigitalLaw comes with special widget positions for footer area:
The Footer Area is divided in TWO section. Those are First Row Widget Area & Second Row Widget Area. Here is some short description on each point.
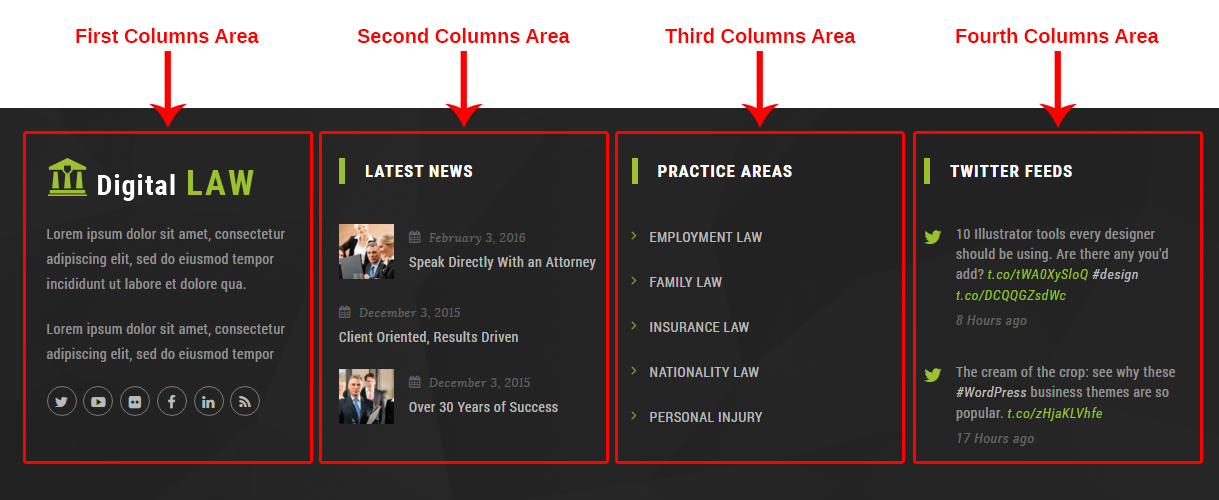
First Row Widget Area:
- Footer 1st Row - First Column Area: This Widget Position will be shown in first footer area as first widget position.
- Footer 1st Row - Second Column Area: This Widget Position will be shown in first footer area as second widget position.
- Footer 1st Row - Third Column Area: This Widget Position will be shown in first footer area as third widget position.
- Footer 1st Row - Fourth Column Area: This Widget Position will be shown in first footer area as fourth widget position.
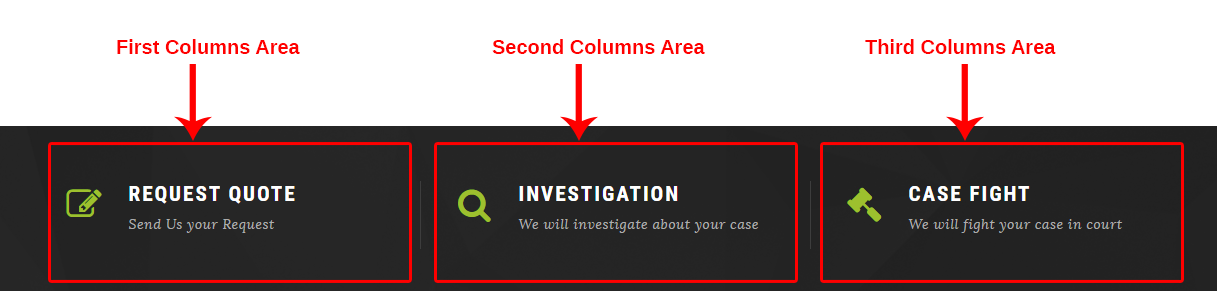
Second Row Widget Area: 
- Footer 2nd Row - First Column Area: This Widget Position will be shown in second footer area as first widget position.
- Footer 2nd Row - Second Column Area: This Widget Position will be shown in second footer area as second widget position.
- Footer 2nd Row - Third Column Area: This Widget Position will be shown in second footer area as third widget position.
- Footer 2nd Row - Fourth Column Area: This Widget Position will be shown in second footer area as fourth widget position.
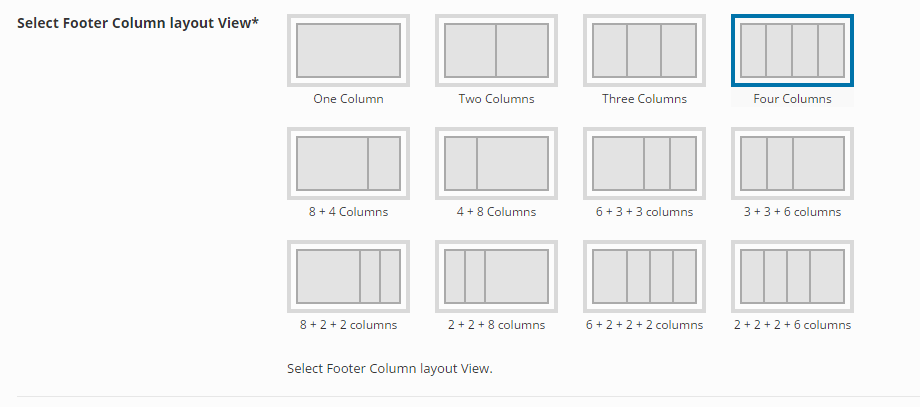
You can also change the column view of the Footer widgets. Just go to Admin > Appearance > Theme Options > Footer Settings section and change the "Select Footer Column layout View" option:
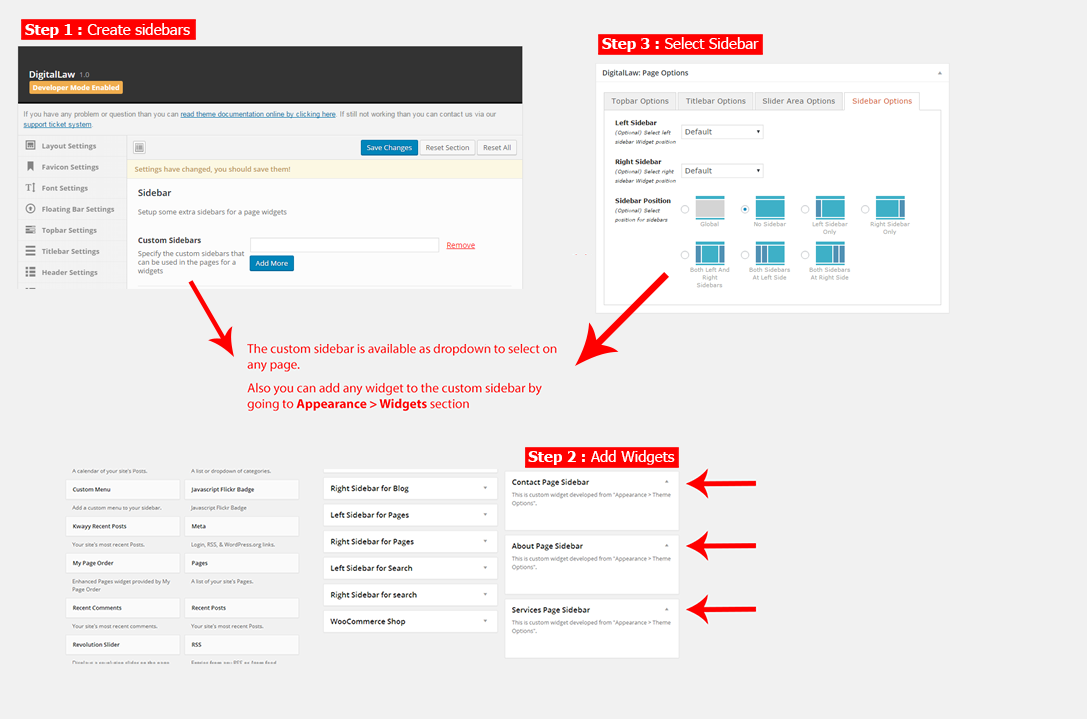
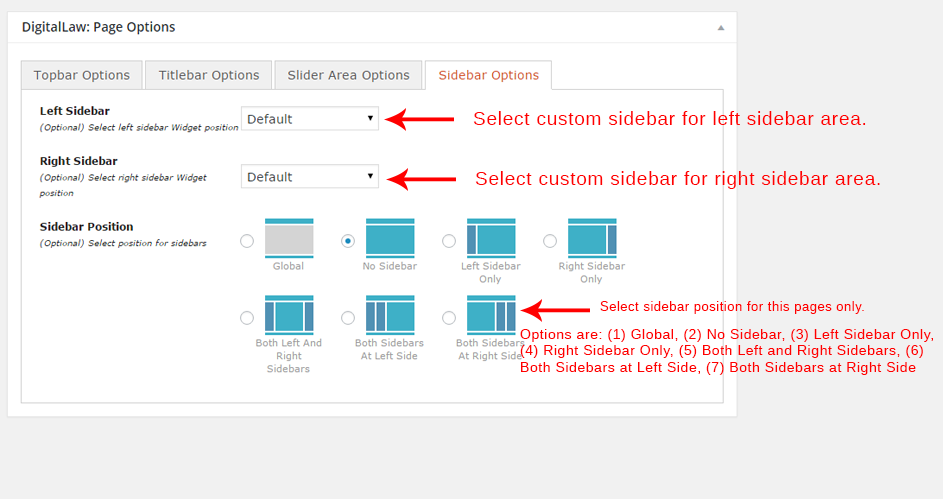
Sidebar options on Page
There is special settings box in page section (screenshot given below). You can select custom sidebar in the Left Sidebar and Right Sidebar options. The "Global" option will show widgets set in Widgets section.

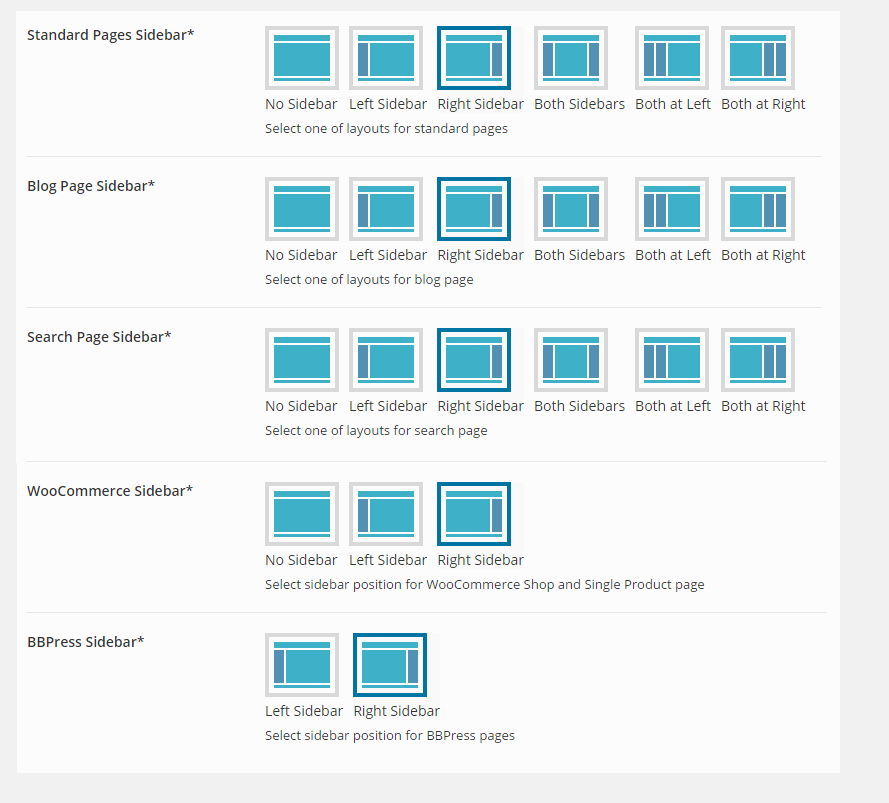
Sidebar option in Theme Opitons
To change sidebar settings, go to Theme Options >> Sidebar in your admin panel.
Widgets
DigitalLaw theme provides some built-in widgets that you can use quickly without any external plugins.

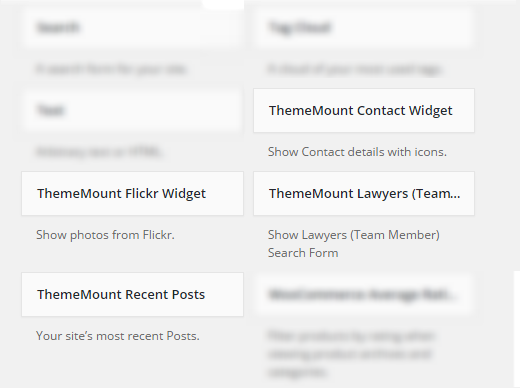
Built-in Widgets
- ThemeMount Contact Widget: This widget will show Contact details.

- ThemeMount Flickr Widget: This widget will show Flickr photos.

- ThemeMount Recent Posts: This widget will show recent blog posts.

- ThemeMount Lawyers (Team Member) Search: This widget will show Team Members search form.

Unlimited Sidebars
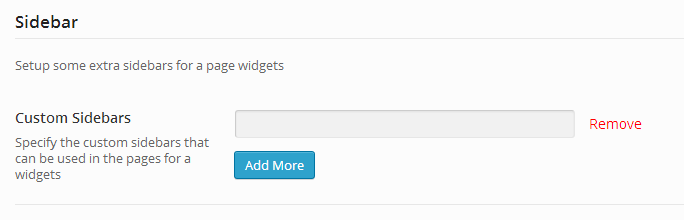
With DigitalLaw theme, you can easily create unlimited sidebars and assign them to unlimited pages. To start working with the sidebars, go to Theme Options >> Sidebar in your admin panel. 
Just write custom sidebar name and click on "Save changes" to save the sidebar. To add more sidebar, just click on "Add More"
Using the custom sidebar
Custom created sidebars can be used on any Page. The custom created sidebars are available on all Pages to select. See screenshot given below: