- Overview
- Installing Theme and Plugins
- Demo Content Installation
- Getting Started
- Theme Options
- Sidebars / Widgets
- Setting the slider
- Setting the pages
- Setting the Blog
- Setting the Portfolio
- Setting the Team Members
- Setting the Testimonials
- Setting the Client's Logo
- One-page site
- Visual Composer
- Setting WPML Multi-Lanuage
- Translation
- Shortcodes
- FAQ
- Sources / Credits
FAQ
Freqently Asked Questions
This page contains solutions for general questions
Questions List
Q1: How to set Contact Forms alike Demo site ?
A1: You can easily set Contact Form alike form shown on our demo site. Here are list of forms used on our demo site.
- Sample code for Form used on Home Page of demo site.
<div class="row tm-appo-form tm-break-colum-992"> <div class="col-md-6 col-sm-6 col-xs-12 vc_column_container"> <div class="field-group"> <i class="vc_icon_element-icon vc_li vc_li-user"></i>[text* your-name placeholder "CLINTE NAME"] </div> <div class="field-group"> <i class="vc_icon_element-icon vc_li vc_li-phone"></i>[text* your-phone placeholder "PHONE NUMBER"] </div> <div class="field-group"> <i class="vc_icon_element-icon vc_li vc_li-mail"></i>[email* your-email placeholder "E-MAIL"] </div> </div> <div class="col-md-6 col-sm-6 col-xs-12 vc_column_container"> <div class="field-group"> <i class="vc_icon_element-icon vc_li vc_li-pen"></i>[textarea your-message placeholder "YOUR MESSAGE"] </div> <div class="tm-appo-submit"> [submit "appointment"] </div> [response] </div> </div>
- Sample code for Form used on Home Version 1 Page of demo site.
<div class="row tm-appo-form tm-appo-form-new"> <div class="col-xs-12"> <div class="field-group"> <i class="vc_icon_element-icon vc_li vc_li-user"></i>[text* your-name placeholder "CLINTE NAME"] </div> <div class="field-group"> <i class="vc_icon_element-icon vc_li vc_li-phone"></i>[text* your-phone placeholder "PHONE NUMBER"] </div> <div class="field-group"> <i class="vc_icon_element-icon vc_li vc_li-mail"></i>[email* your-email placeholder "E-MAIL"] </div> <div class="field-group"> <i class="vc_icon_element-icon vc_li vc_li-pen"></i>[textarea your-message placeholder "CASE DETAILS"] </div> <div class="tm-appo-submit"> [submit "appointment"] </div> [response] </div> </div>
- Sample code for Form used on Appointments Page of demo site.
<div class="row"> <div class="col-md-6">[text* firstname placeholder "First Name"]</div> <div class="col-md-6">[text* lastname placeholder "Last Name"]</div> </div> <div class="row"> <div class="col-md-6">[text* emailaddress placeholder "Email Address"]</div> <div class="col-md-6">[text* phone placeholder "Phone Number"]</div> </div> <div class="row"> <div class="col-md-6">[date* date class:hasDatepicker placeholder "dd/mm/yyyy"]</div> <div class="col-md-6"><div class="selectstyle">[select* person "Male" "Female" "Child"]</div></div> </div> <div class="row"> <div class="col-md-12">[textarea* message 20x5 placeholder "Message"]</div> </div> <div class="row"> <div class="col-md-12"><center>[submit class:appointment-submit "Appointment"]</center></div> </div> <script> jQuery( document ).ready(function($) { var disabledDays = [0, 6]; jQuery('.hasDatepicker').attr('type','text'); jQuery('.hasDatepicker').datepicker({ language: 'en', minDate: new Date(), dateFormat: 'dd/mm/yyyy', onRenderCell: function (date, cellType) { if (cellType == 'day') { var day = date.getDay(), isDisabled = disabledDays.indexOf(day) != -1; return { disabled: isDisabled } } }, onSelect: function onSelect(fd, date) { var myDatepicker = jQuery('.hasDatepicker').datepicker().data('datepicker'); myDatepicker.hide(); } }); }); </script>NOTE: We are using Air Datepicker library to create datepicker for the above given form. For this datepicker to work perfectly you need to add a custom css class to the date tagclass:hasDatepickerand add Custom JavaScript to make the datepicker work. If you do not want to use this datepicker then just remove the custom css class and JS code and the default browser datepicker will show. For all options of Air Datepicker library you can read there documentation on this link. - Sample code for Form used on Contact 1 Page of demo site.
<p> [text* your-name placeholder "Your Name"] </p> <p> [email* your-email placeholder "Your Email"] </p> <p> [textarea your-message placeholder "Your Message"] </p> <p>[submit "Send"]</p>
- Sample code for Form used on Contact 2 Page of demo site.
<div class="row tm-appo-form tm-appo-form-new"> <div class="col-xs-12"> <div class="field-group"> <i class="vc_icon_element-icon vc_li vc_li-user"></i>[text* your-name placeholder "CLINTE NAME"] </div> <div class="field-group"> <i class="vc_icon_element-icon vc_li vc_li-phone"></i>[text* your-phone placeholder "PHONE NUMBER"] </div> <div class="field-group"> <i class="vc_icon_element-icon vc_li vc_li-mail"></i>[email* your-email placeholder "E-MAIL"] </div> <div class="field-group"> <i class="vc_icon_element-icon vc_li vc_li-pen"></i>[textarea your-message placeholder "CASE DETAILS"] </div> <div class="tm-appo-submit"> [submit "appointment"] </div> [response] </div> </div>
Q2: How to update DigitalLaw theme?
A2: We are providing regular bug fixes, enhancements and also features to our all buyers. So we are releasing new version frequently. The theme update process is handled by the Envato Market Plugin plugin. Click here to know how to setup Envato Market Plugin. You can download the plugin by clicking here.
If you haven't installed the Envato Market Plugin on your site Click here to know how to install this plugin on your site.
Q3: How to disable comments from PAGES (and also other post types) ?
A3: There are two steps to disable comments.
- First, disable comments from existing pages
- Second, disable comments from new pages so comments would be disabled on new pages too.
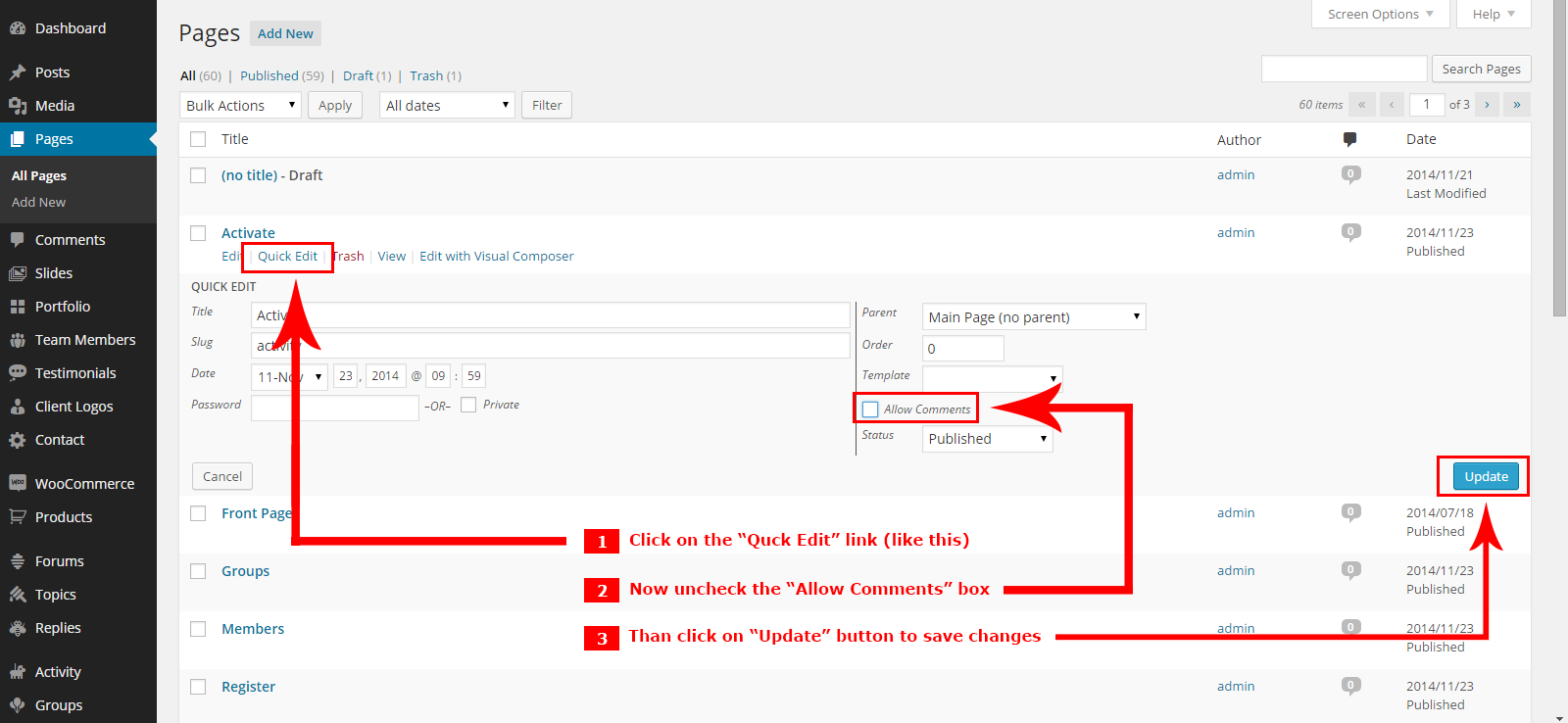
Here are steps to disable comments from existing pages:

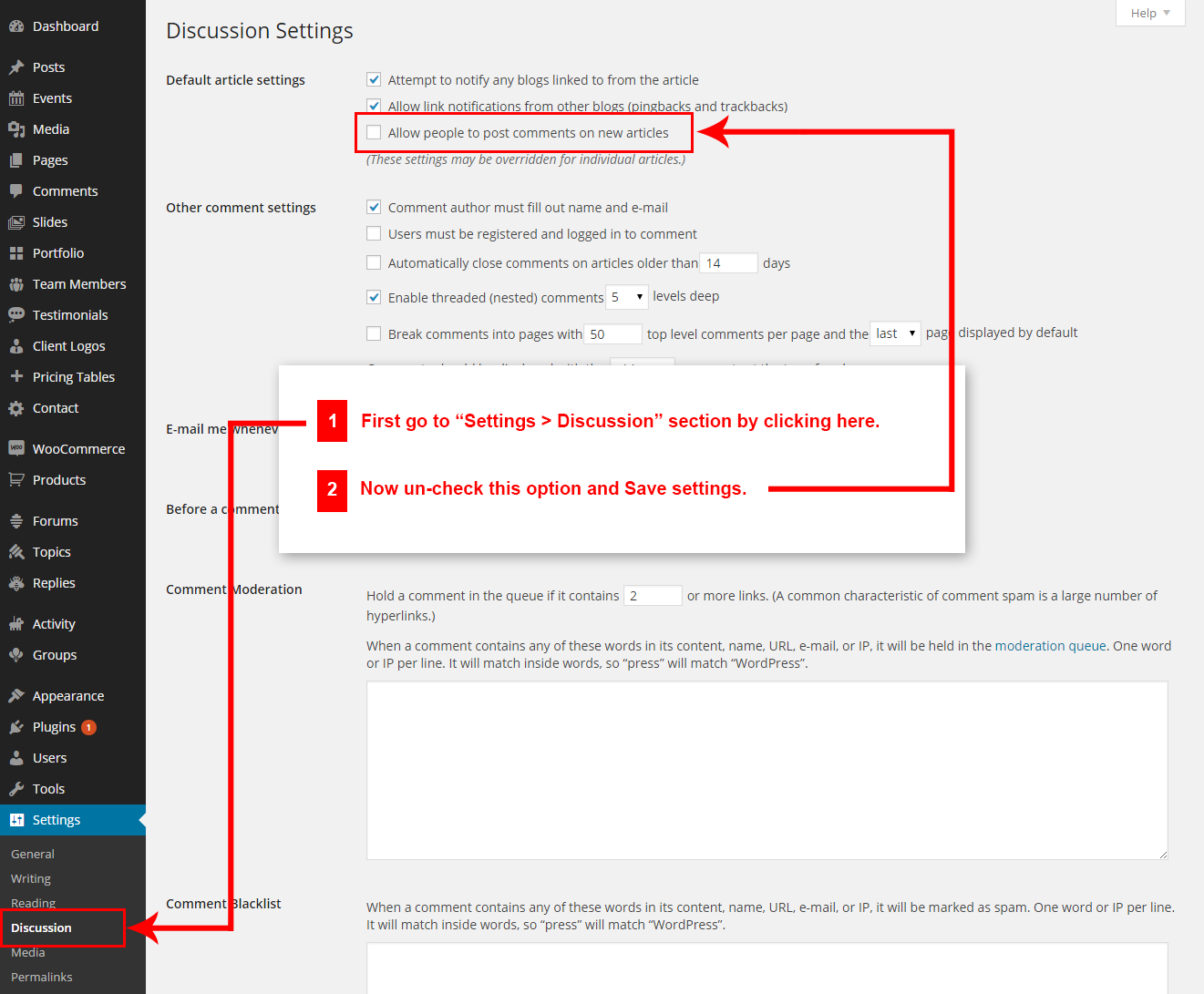
Here are steps to disable comments from new pages (so comments would be disabled on new pages too) :

Q4: Message shows "The following plugin needs to be updated... : WPBakery Visual Composer" after updating the theme ?

A4: The old version of Visual Composer is not compatible with WordPress v4.1 So we updated the plugin. So this message shows that you should update the Visual Composer plugin.
You can follow steps given below:
- First go to
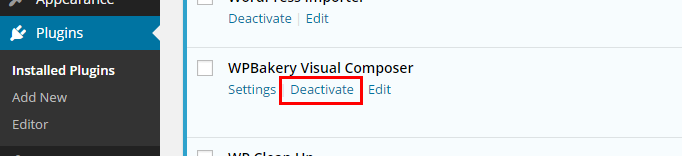
Admin > Pluginssection. - Deactivate the WPBakery Visual Composer plugin:

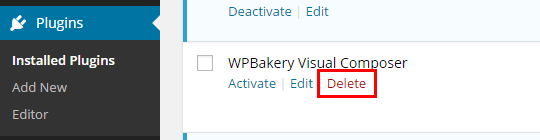
- Now, delete the WPBakery Visual Composer plugin:

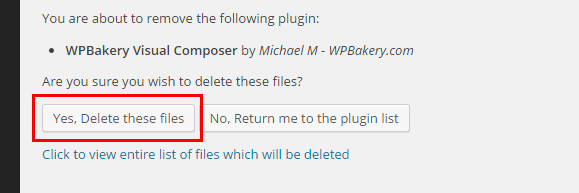
- It will ask you for conformation, just click on the "Yes, Delete these files" button to remove the plugin:

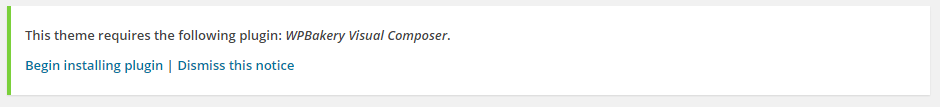
- Now the top message shows message to install the WPBakery Visual Composer plugin. Click on the Begin installing plugin link:

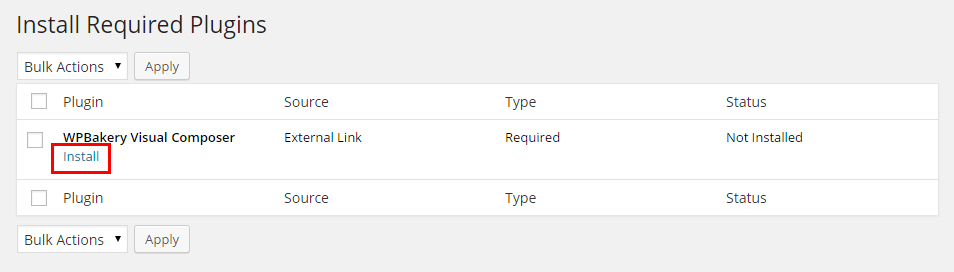
NOTE:- If this message shown above doesn't appear on your screen. Just go to Admin > Appearance > Install Plugins section and follow the steps below. - Now click install link

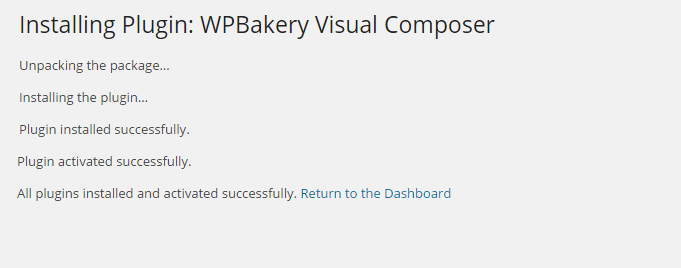
- Now you will see conformation message like this:

- Done
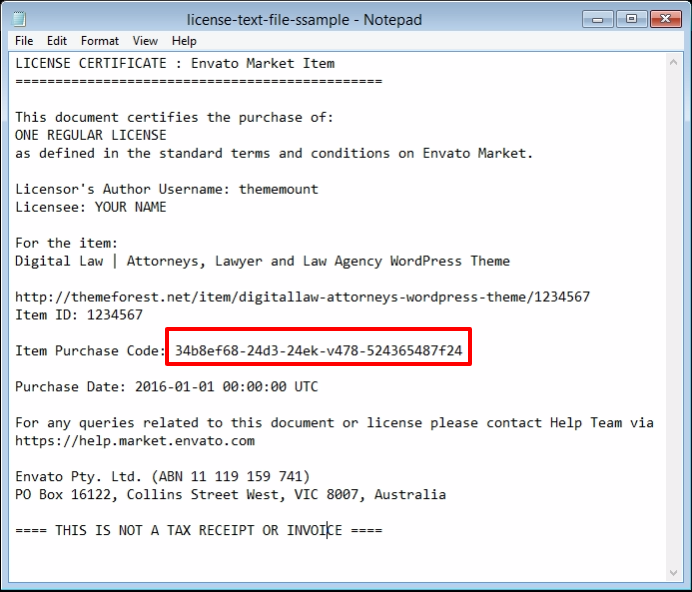
Q5: How to find DigitalLaw theme Purchase Code ?
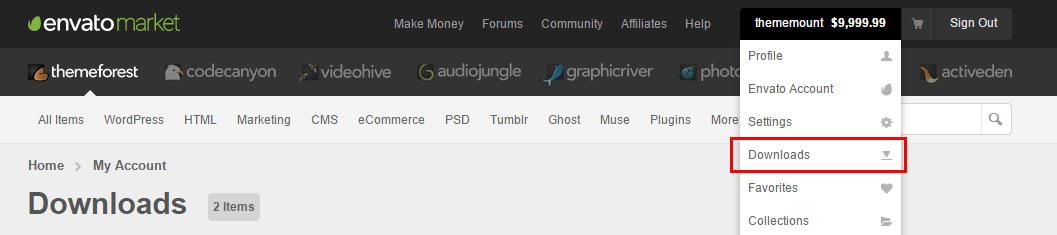
A5: The purchase code is a code that verifies that you are a genuine buyer. Here are steps to find your purchase code:- To find your licence key/purchase code you need to log into your ThemeForest account and go to your “Downloads” page:

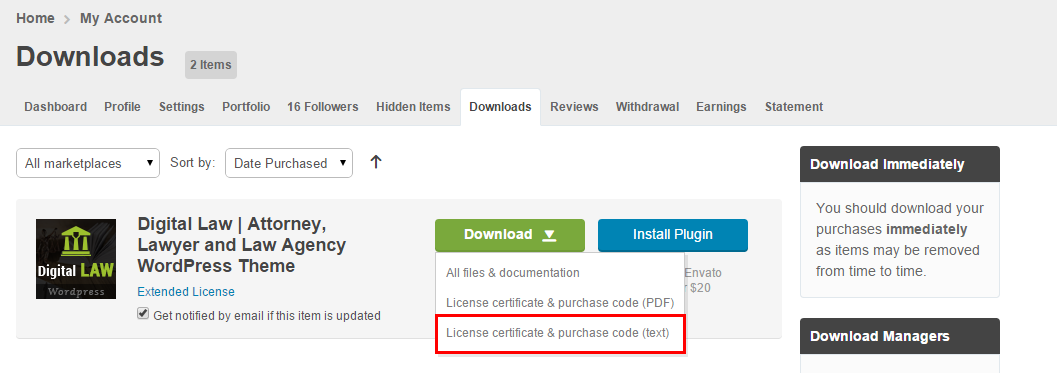
- Now click on the Download button (next to the Remould item) and click on the Licence certificate & purchase code link:

- You will get a text file to download. Just download it and open in text editor and you will find your purchase code:

- Done
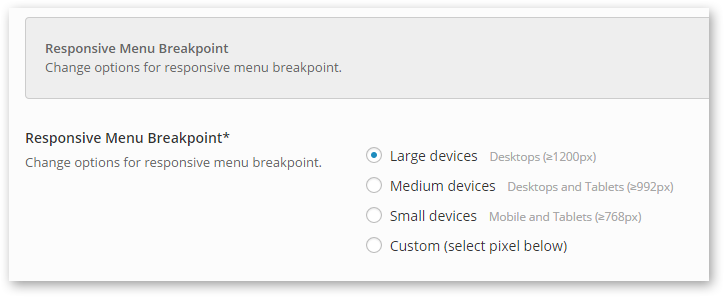
Q6: How to set responsive menu breakpoint (from which window size the menu will become responsive) ?
A6: You can set it from
Admin > Appearance > Theme Options > Menu Settings section. Just go to this section and select window size (or set pixel) under "Responsive Menu Breakpoint" option. See screenshot below: 
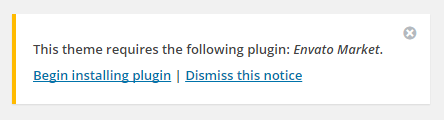
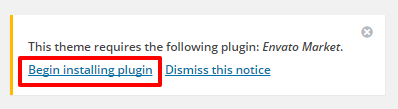
Q6: Message shows "This theme requires the following plugin: Envato Market Plugin."

A6: The Envato Market Plugin plugin is developed by Envato (Theme Forest). This plugin will automatically update themes you purchased (example "DigitalLaw" theme) easily. Follow the steps given below:
- Manually installing the plugin (if you don't get message to install the plugin in admin section):
You can install the Envato Market Plugin manually. Just click here to download plugin and install it via regular plugin installation process. There is also another way to install the plugin. After activation, just configure the plugin to make it work.
- Auto installing the plugin (if you get message to install the plugin in admin section):
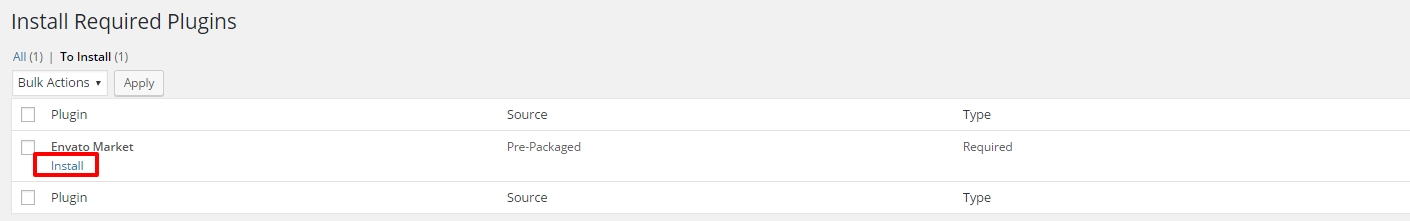
- Click on the Begin installing plugin link:

- After that, click on the Install link again:

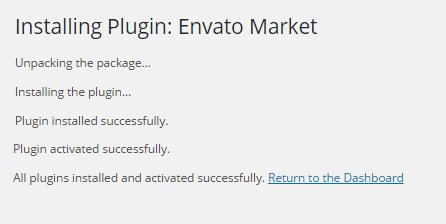
- Than the pluign will be installed and you will see message like this:

- So now the pluign is installed.
Envato Market Plugin Setup.
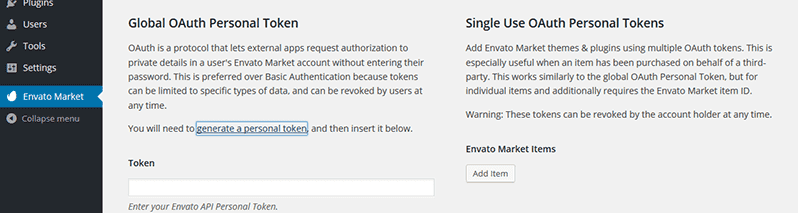
- From the dashboard’s Envato Market page, click “generate a personal token”.

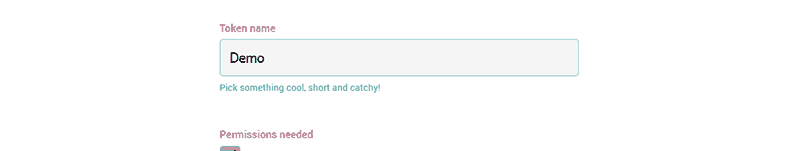
- When you are taken to the Envato API page, enter a name of your choice into the Token name field.

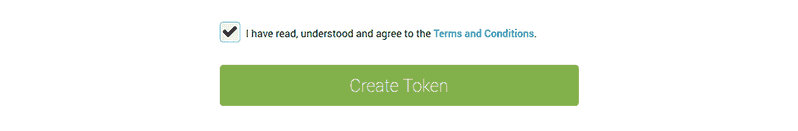
- Agree to the terms, then click “Create Token” button.

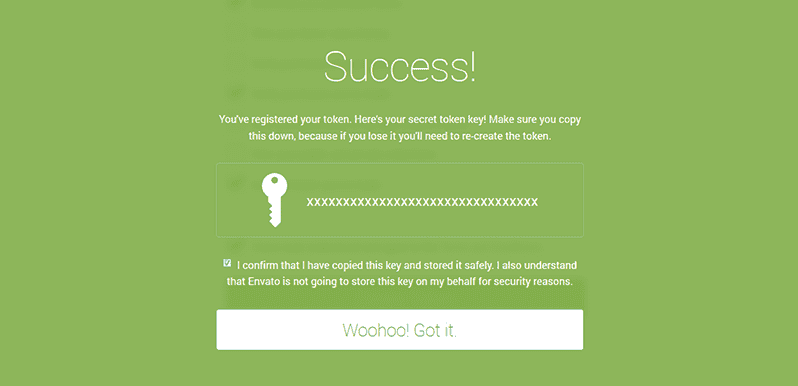
- Once you’ve copied the token, check the confirmation checkbox and then click “Woohoo! Got it.” button.

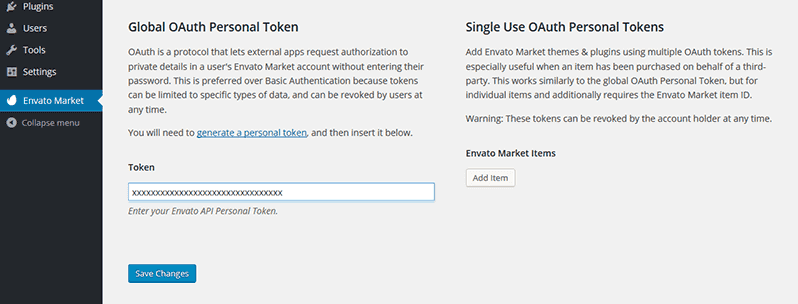
- Return to the Envato Market page of the dashboard and enter your copied token, then click “Save Changes” button.

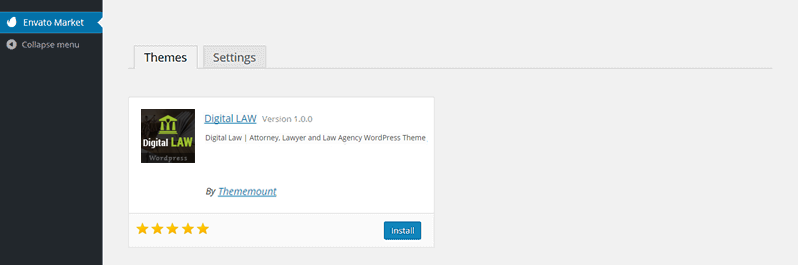
- When the overview of themes purchased on ThemeForest is displayed the Envato Market plugin setup process is complete.

Q8: How to set Skin Color to Service Box Title ?
A8: You can easily set Skin Color to Service Box Title.
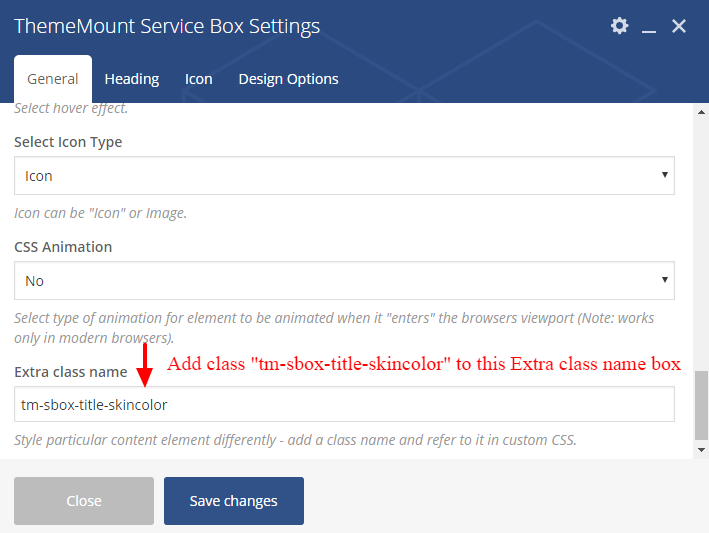
- For this you just need to add an extra class name
tm-sbox-title-skincolorto the ThemeMount Service Box. See screenshot below.

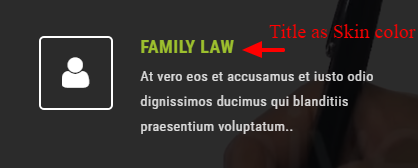
- So now the Service Box Title will show Skin Color. See screenshot below:

Q9: How to set Skin Color as background color for Service Box ?
A9: You can easily set Skin Color as background color for Service Box.
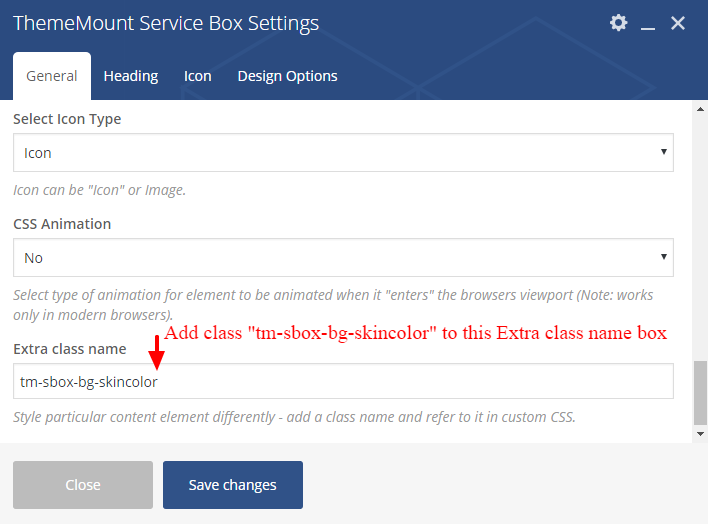
- For this you just need to add an extra class name
tm-sbox-bg-skincolorto the ThemeMount Service Box. See screenshot below.

- So now the Service Box background color will show Skin Color. See screenshot below:

Q10: How to set Service Boxes alike under Our History section on Homepage of Demo Site ?
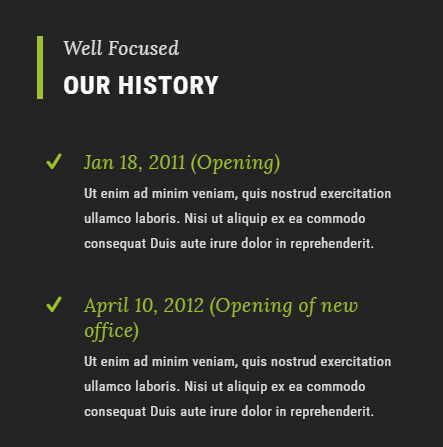
A10: To have same look as Service Boxes under Our History section on Homepage of Demo site (screenshot below).

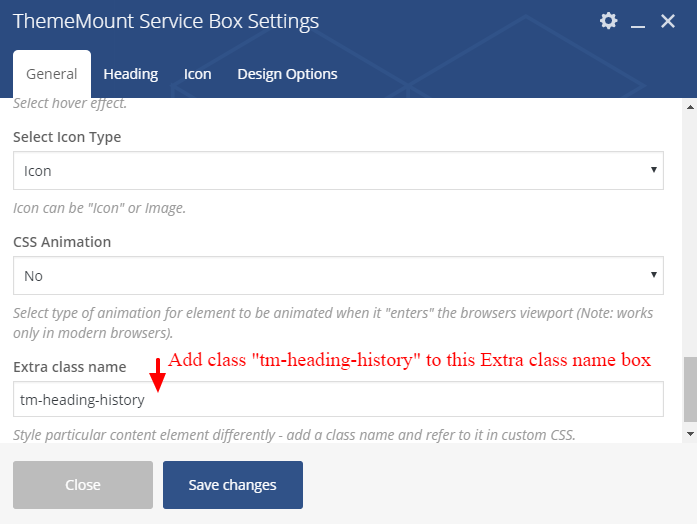
- For this you just need to add an extra class name
tm-heading-historyto the ThemeMount Service Box. See screenshot below.

- Technically this extra class will add three property to the Service Box.
- Skin Color to the Title of Service box.
- Font Size 19px
- Line Height 25px
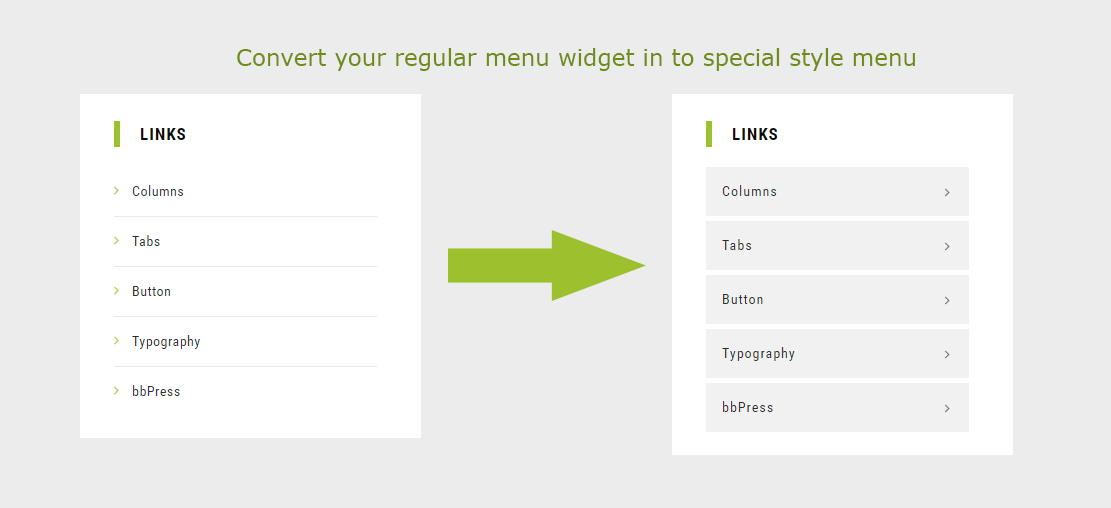
Q11: How to get same menu style as on Practice Area Category menu ?
A11:

NOTE: This will be available from our next version DigitalLaw v2.4+
To have same style sa on Practice Area category menu, you just need to add a class in it. Here are steps:
- First you need to install Widget CSS Classes plugin. This is free plugin and will add option to add custom class in Widgets.
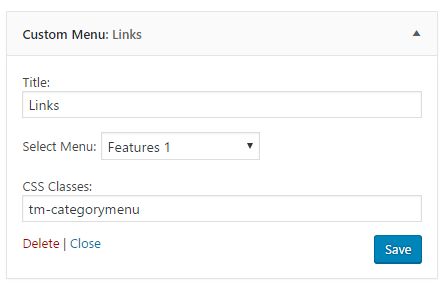
- Now add "Custom Menu" widget in page/post sidebar. Than write
tm-categorymenuclass in the "CSS Classes" box. (Make sure you created menu from Appearance > Menus section and selected here) See screenshot below.